blog
December 23, 2018
Blogger - contact form only in contact section.
This may come in handy:


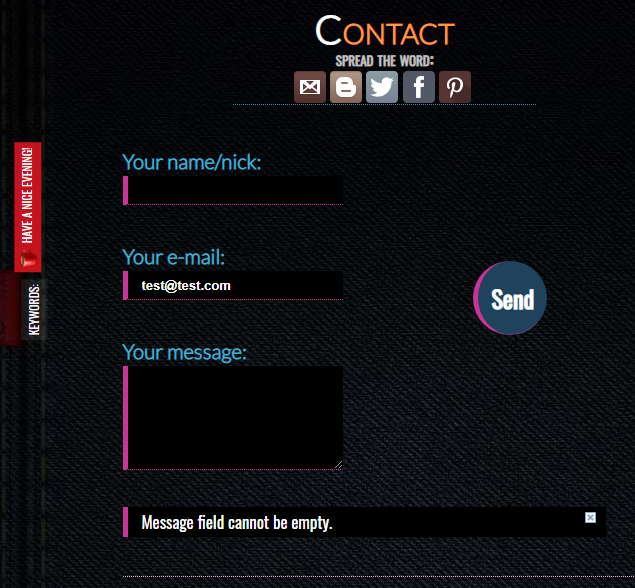
One of the most useful Blogger gadgets is a contact form which will automatically deliver all messages straight to Your e-mail box (the one You use as a login to Your Google/Blogspot account).
By default You can choose a place for this gadget to be displayed within Your blog's layout - but there is one drawback: it will be shown there always. It may be a better idea to place it only in a dedicated section (a "contact me" bookmark on the menu, for example) - but it is not possible by default. You can make it this way, however, using a little bit of jQuery and CSS.
The general idea is that You make a contact form hidden by default (by CSS) and then add a small jQuery instruction to show it if a contact-me section is currently displayed. Since by default a contact form can't be placed on top (or within) of the blog post area - You will need to add some CSS touch-ups to reposition it in a proper way, so that it could look like a part of the contact-me post.
Let's see how it could look like code-wise:
#ContactForm1
{
display: none;
z-index: 3;
margin: 0 auto!important;
position: relative; top: 200px;
width: 50%;
}
This is just an example in which the most important thing is a "display: none" part which is responsible for making a contact form invisible by default. Then - keeping in mind that a contact form should be repositioned in order to be displayed in the right place "inside" the contact-me post - I usually harness "position: relative" command with values based on particular website layout. "Z-index", "margin" and maybe a couple of other CSS commands may be necessary to make it look better - this depends also on Your particular layout.
Besides this is a good opportunity to customize a contact form, writing a dedicated CSS for:
- #ContactForm1 input, #ContactForm1 textarea - all contact form fields (one great thing about it is that You can set a font for all of those - which may look much better than the default one used inside those fields),
- #ContactForm1 p - a contact form fields' labels (You may also replace those labels as You wish - just search Your Blogger template for "ContactForm1" string and You should recognize those labels somewhere close below in the code),
- .contact-form-error-message-with-border, .contact-form-success-message-with-border - a contact form messages displayed in case of some errors or successful send (it could be a good idea to care about details like that - let alone making those messages more visible/easier to notice).
- .contact-form-error-message-with-border img - a small "x" image for closing messages mentioned above,
- .contact-form-button-submit - a submit button (also a great opportunity to make the whole thing look much more attractive);
Let's go to jQuery.
Since Your contact form is ready You can apply a little bit of jQuery charm to make it visible only "inside" the 'contact-me' section. To make it so You need to create this section first. I'd propose to use just a "Contact Me" post and link to it inside the menu ("PageList" gadget).
"Under the hood" (code-wise) it works on the contact post's address basis: jQuery will detect if there is a particular phrase (or a word) within it.
Important:
Make the phrase as precise as possible - avoid sole "contact" or anything like that: this way You will be sure that the contact form visibility will be triggered only within the appropriate (contact) post.
My contact post has this address: "http://godarksite.blogspot.com/2018/05/contact_12.html" - so I picked "contact_12" as the unique phrase for My jQuery code.
If the phrase is present within the address, a contact form will be shown by changing its CSS "display" parameter from "none" to "block". On the CSS side You make a contact form hidden by default - via "display: none" attribute.
Now the actual code:
if (document.URL.indexOf("contact_12") > -1)
{
$("#ContactForm1").css({"display":"block"})
}
That's it :) . From now on a contact form will be displayed only "within" a contact-me section of Your site.



No comments:
Post a Comment