blog
June 30, 2019
Guide Your Readers well during Their Visit at Your Place on the Web.
This may come in handy:


The more blog posts or articles You publish - the more likely is that You may find useful to equip Your writings with additional information, in a manner pretty much similar to books' footnotes. You can do it to ensure that Your Readers will understand the content You provide (e.g. by explaining some terms which are present in Your article) - or to allow Them to extend the insight (e.g. by providing curiosities or related articles), if They would be willing to do so. Here are a few examples illustrating the concept:
- on culinary blog: provide a curiosities on ingredients incorporated within the currently displayed recipe,
- on fashion&beauty blog: display logos of each brand featured within the currently displayed outfit review,
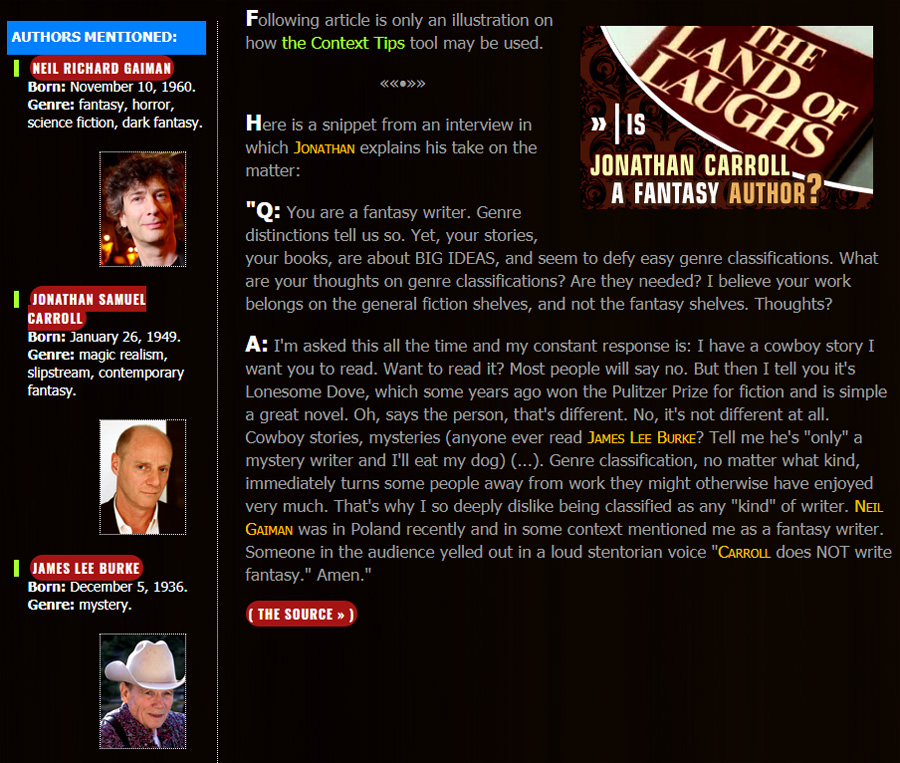
- on literary blog: display short biography notes on authors incorporated within the currently displayed book review;
Here You can see those examples in action.
Now You know what I mean. I find it especially attractive because the more posts or articles You publish - the harder becomes to track all of those good opportunities to share additional stuff which could help Your Guests make the best out of Your work. But a carefully tailored mechanism, once finished, could act unmistakably by recognizing each and every opportunity with AI precision, and act upon it every time, always providing the up-to-date knowledge on the matter. You might call it "Side Notes", "Context Tips", "Did You know that...?" or something like that.

Under the hood it remains pretty simple - here how it works:
- Set up "a box" to display the additional information related to the currently displayed article.
- Make this box hidden by default.
- Define keyword-related content.
- Make "the box" visible and fill it with the proper content every time it encounters a chosen keyword.
Properly designed, the whole mechanism can react either on presence of a single - or multiple keywords within an article's text (simultaneously). In case of multiple keywords being present in the same article, it will simply fill the box with more content, each portion per each keyword. Of course the crucial thing here is how many keywords You've covered within "the engine": let's say You've written a culinary recipe featured by a couple of ingredients. The question is: how many of those You are able to talk about (in terms of useful advices or just curiosities)? The answer will determine, how smart Your Context Tips mechanism will be.
What I find especially brilliant within this concept is that it makes Your articles always up-to-date, at least when it comes to the additional knowledge we're talking about. Suppose that You have hundreds posts on Your site, use the Context Tips mechanism and decide to update it after a while with a more fresh and up-to-date content. In such a case You need to update virtually one single file - while the results will be reflected instantaneously considering all Your articles. On top of that You never interfere with those articles' actual text or code - they constantly remain in-touch, while You are free to improve the Context Tips mechanism, making it wiser and wiser over the time.

Sounds interesting? Let's go to the code.
1. First of all, set "a box" for the Context Tips.
Answer two questions:
- How You'd like the Context Tips to appear, visual-wise? Where You'd like to position them? Etc.
- Do You feel like playing around with actual HTML template of Your site - or would rather prefer all the code remain in one safe place, i.e. within its jQuery "engine"?
Earlier on I used the first option (put the code within the HTML template), while pretty recently I've decided to switch to the jQuery "safe place", mostly because of the convenience: it is much easier to navigate through the code within "the engine" I've created from scratch - than through the complex code of the whole HTML template, usually of a large volume. Besides, in case of possible errors You might make (code-wise), they can mess things up much more when put within HTML template than in case of a jQuery standalone "engine", which - as such - remains always an isolated "playground" which does not affect Your website template's actual code.
Here is the box's actual code:
<div id="ContextTips">
<h3>Did You know that...?</h3>
<ul></ul>
</div>
If You prefer to put it into the jQuery - the code could look like this:
$( "#xxx" ).after( "<div id='ContextTips'> <h3>Did You know that...?</h3><ul></ul></div>" );
Replace
xxxwith the name of an element after which You'd like the Context Tips' box to be placed.
So as You see, Our "box" is in fact a single <div> with a <h3> header and a presence of the <ul> list indicated. The whole mechanism will fill "the box" with the appropriate content, simply by inserting another and another <li's> (which we cover soon),
Now, let's go back to the basics and manage the box's appearance.
2. Look&Feel.
There is no rules here, because You Yourself decide how the Context Tips Box on Your website should look. I chose it to be displayed in a form resembling a sidebar (or notes on the side) - just alongside the actual content of an article. It doesn't have a strict height - instead it nicely takes as much space as it needs (considering how much content it needs to display at various circumstances),
So shape it as You please. Just keep in mind that it should be hidden by default:
#ContextTips
{ display: none; }
3. Let's design the actual 'AI'.
Now the most important part which will be working behind the scenes, providing Your Readers with more convenience while spending Their time at Your Place on the Web.
The only thing You need to do is to define what content should be displayed within Your Context Tips Box - in connection to particular keywords present within articles. Furthermore, You need to make the box visible every time a keyword is present.
A single keyword-related piece looks as follows:
if ($(".post-body p:contains('a keyword')").length > 0) {
$("#ContextTips").css({"display":"block"})
$("#ContextTips ul").append("<li><strong><em>a keyword:</em></strong>...and here comes its description to be displayed.</li>");
}
A good idea is to place the Context Tips' code within the section dedicated only to all article-related actions (this article will help You to differentiate it).
Once You know the basics, here You are how to accomplish a little bit more complex cases:
How to set up a multiple keywords-related content?
Sometimes You may need to cover more than one keyword in relation to the same content to be displayed by Context Tips. In order to do so take a closer look on the code below and find its counterpart within the code You've examined a moment ago (the one above):
if ($(".post-body p:contains('programmer'), .post-body p:contains('programming')").length > 0) {
How to exclude an article?
Let's say You often provide Your Readers with a link to a particular article - whenever other articles contain a particular keyword. But what if the target article also contains this very same keyword? It wouldn't look good to recommend this article during its reading (!) - so in such a case You better avoid this issue by additional conditioning, like in the following "life" example from this very website:
if ($(".single_post h3:contains('Blogger templates from scratch')").length > 0)
{ }
else
{
if ($(".single_post:contains('templates from scratch'), .single_post:contains('template from scratch')").length > 0) {
$("#SideNotes").css({"display":"block"})
$("#SideNotes ul").append("<li><strong><em>Blogger templates from scratch</em></strong><br /><a href='http://godarksite.blogspot.com/2016/06/blogger-templates-from-scratch.html'>...a conceptual guide.</a></li>");
}
}
It means: whenever the "Blogger templates from scratch" article is currently displayed (which is detected on a title basis: a <h3> header), don't recommend it within Context Tips (here called as "Side Notes") while encountering its related keywords. Otherwise please do so :) .
A good habit to make things safer: use comments.
While copying&pasting it's easy to miss some single bracket, which is enough to break Your code and provide additional effort to identify the cause of a failure. To avoid it You may wrap Your whole single-keyword-related code snippet with comments, like this:
/* keyword name - start */
...Your code snippet here....
/* keyword name - end */
And now it should be much easier to ensure that You select the whole code every time You need to duplicate it (in order to include another keyword). Similarly it will be easier to remove parts which You don't need anymore - from Your Context Tips "engine".


No comments:
Post a Comment